Safariで標準フォントを設定する方法
OSがLionになってからSafariで標準フォントの設定が出来なくなってますね。好きなフォントを設定するにはスタイルシート(.css)を作らないといけないのですが、相当敷居が高いですね。下のリンク先からスタイルシートをダウンロードできます。(optionを押しながらクリックするとダウンロードできるよ)
スタイルシートをダウンロード
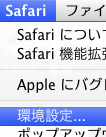
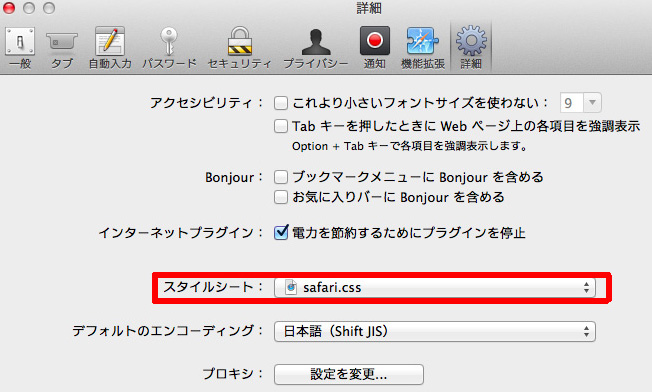
これを消さない場所に保存して、Safariのツールバーの「Safari」→「環境設定」から「詳細」タブを選んでスタイルシートを設定しましょう。
 →
→ 
先ほどダウンロードしたスタイルシートだと標準フォントがOsakaになっているはずです。
スタイルシート編集方法
スタイルシートをテキストエディタで開いて好きなように書き換えて下さい。
- font-family:フォント指定(Osaka、Arial、Hiragino Kaku Gothic ProN、Hiragino Kaku Gothic Pro、MS PGothic、MS Gothic、Hiragino Mincho Pro、MS PMincho、MS Minchoなど)
- font-size:フォントサイズ指定(数値を好きに変えて下さい)
- font-style:フォント字体指定(normal=標準、italic=イタリック体)
- 以下省略(ここで学べます)
2014/2/7