Safariのソースと構成ファイル一覧の表示方法
MavericksのSafariはソースを別ウィンドウで開けないのかと思ってたら、別窓で開けた。さらにLionから無くなっていた構成ファイル一覧も表示できた。ソースと構成ファイル一覧の表示方法
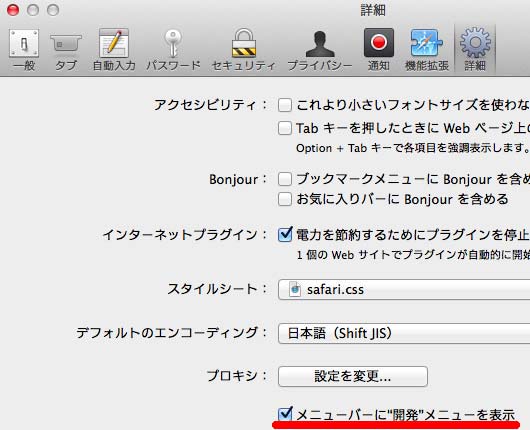
まずはSafariの環境設定から、詳細の「メニューバーに”開発”メニューを表示」にチェックを入れる。
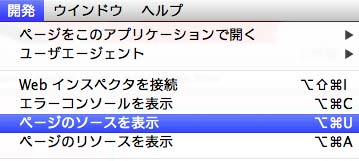
ツールバーの開発→ページのソースを表示を選択する。

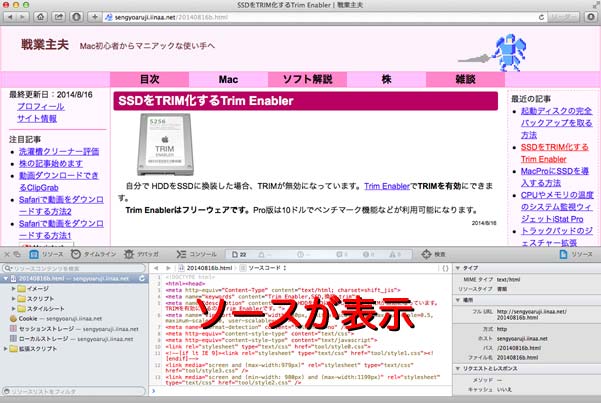
するとソースが表示されます。

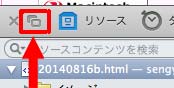
ここをクリックすると別窓でソースが見れます。

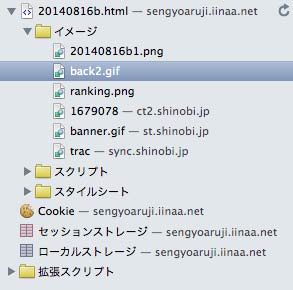
別窓で表示されたソースの左にあるのが構成ファイル一覧です。

構成ファイル一覧はリソースという呼び方に変わっています。種類ごとに分けられているのでファイル探しには便利になっています。
関連のある記事
2014/8/21
