SafariでOsakaフォントを使うと表示バグ発生
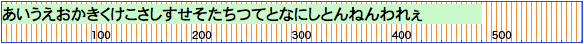
SafariでOsakaフォントを使うと文末に余白が出来る。
↑文字にbackground-colorをつけている。
発生条件
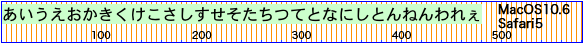
MacOS10.6のSafari5ではこのバグは発生しないが、Mavericks、El Capitanでも発生しているのでOS依存ではなくSafari自身のバグであると考えられる。
また、FirefoxやChromeなどの他のブラウザでも余白は発生しない。
| Snow Leopard | Mavericks | El Capitan | |
| Safari | ○ | 表示バグ | 表示バグ |
| Firefox | ○ | ○ | ○ |
| Chrome | ○ | ○ | ○ |
余白の大きさ
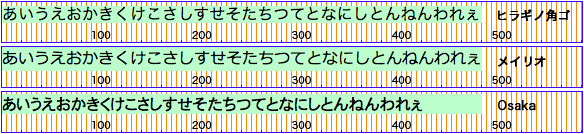
16pxの文字を30文字並べると480ピクセルの長さになるはずが、Osakaフォントは左に寄せられたように配置され、本来あるべき幅の分は余白として表示されているようである。
解決方法
フォント指定にOsakaは使用しないでMac用には「ヒラギノ角ゴ ProN W3」を使用する。あとはSafariがアップデートで修正される事を願っておきましょう。このサイトでターミナルから直す方法が紹介されていますが、個人のMacにしか効かないのでWeb作成側としては決定的な対応策になってない。
ツイート
2016/2/22
