野村ネット&コールのリニューアルサイトを使いやすくした
今回はかぶみネタは無い。まじめに株&Macの話だ。7/22から野村証券のサイト「野村ネット&コール」がリニューアルしました。感想は、
- スマホ用に設計されてるな
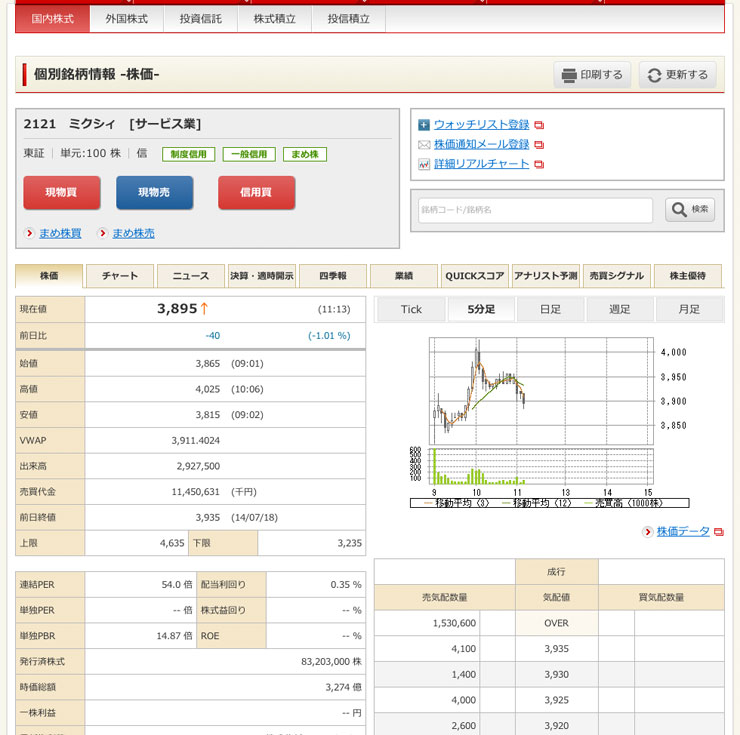
- 隙間が多くて情報密度が低い
そんな感じ。特に隙間の多い設計は1画面に情報が表示できないのでスクロールを多用してしまう。凄く鬱陶しい。
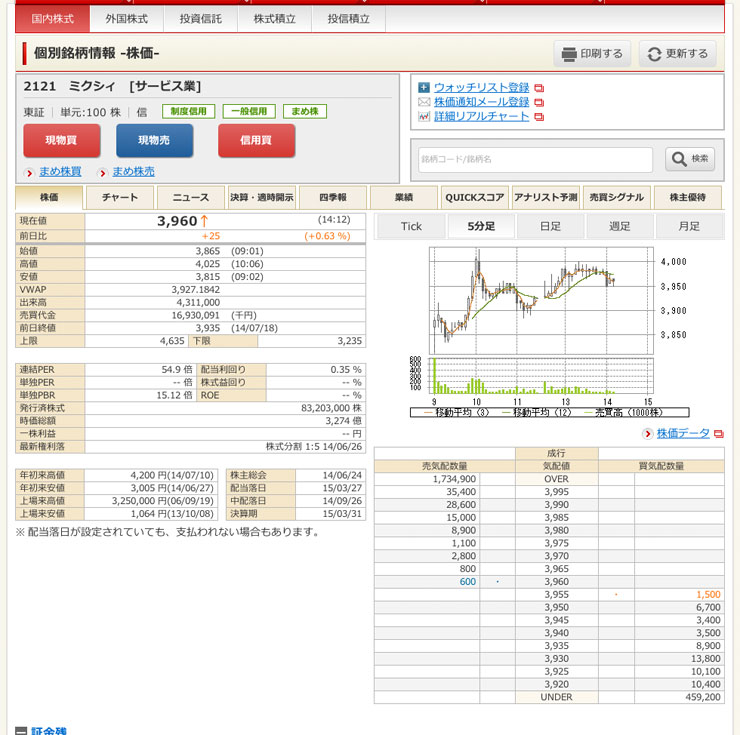
なので、CSSでレイアウトを変更してみた。


左が原型、右がCSS適用。
隙間が減って情報が1画面に入って見やすくなった。
CSSの適用方法はこちらの記事を読んでSafariにCSSを導入してから、そのCSSファイルに以下の記述を足しましょう。
/* 野村証券レイアウト */
#menu-lower + section, #menu-lower-3rd + section {margin-top:2px ! important; }
#tr_sk_0100 table td,#tr_sk_0100 table th {padding-top: 2px ! important; padding-bottom: 2px ! important; line-height:1.0 ! important; }
#tr_sk_0100 .graph-area, #tr_sk_0100 .func, #tr_sk_0100 .linkbb, #tr_sk_0100 .links {margin-top:0px ! important; margin-bottom:0px ! important; }
#tr_sk_0100 .contents-menu.transform {margin-top:2px ! important; margin-bottom:4px ! important; }
#tr_sk_0100 div.console, #tr_sk_0100 div.issue {line-height:1.0 ! important; }
#tr_sk_0100 div#issue-info, #tr_sk_0100 div#stock-02 table {margin-top:2px ! important; }
この方法ってSafariしか使えないのか?一体何人がこの方法を使うんだろうか?ひとりいるかどうかだな。
#menu-lower + section, #menu-lower-3rd + section {margin-top:2px ! important; }
#tr_sk_0100 table td,#tr_sk_0100 table th {padding-top: 2px ! important; padding-bottom: 2px ! important; line-height:1.0 ! important; }
#tr_sk_0100 .graph-area, #tr_sk_0100 .func, #tr_sk_0100 .linkbb, #tr_sk_0100 .links {margin-top:0px ! important; margin-bottom:0px ! important; }
#tr_sk_0100 .contents-menu.transform {margin-top:2px ! important; margin-bottom:4px ! important; }
#tr_sk_0100 div.console, #tr_sk_0100 div.issue {line-height:1.0 ! important; }
#tr_sk_0100 div#issue-info, #tr_sk_0100 div#stock-02 table {margin-top:2px ! important; }
2014/7/22